mohon maaf banget saya baru sharing lagi,
berhubung saat ini saya banyak project menggunakan react js, mari kita sama-sama belajar react js. Gampangnya react js adalah framework yang digunakan untuk membuat website menggunakan javascript. kenapa sih banyak yang pake react js sekarang ini? ya karena lebih mudah ketika harus membuat website yang membutuhkan banyak feature.
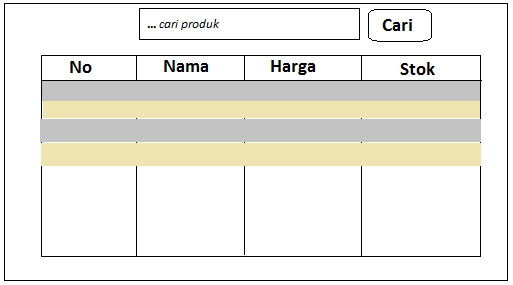
untuk memahami react js kita bisa membayangkan sebuah web itu seperti ini misalnya

setelah kita lihat gambar tersebut, kira – kira kita sudah tahu komponen apa saja yang akan kita buat :
- aplikasi (ibuknya komponen yg meliputi semua komponen)
- kolom cari (kolom untuk input kata kunci yang sesuai)
- tombol cari (tombol ketika di klik maka akan memanggil sebuah fungsi/method yg akan melakukan pencarian)
- sebuah tabel yang akan menampilkan hasil pencarian.
secara sederhana seperti itu pembagian komponen yang kita butuhkan. Lalu kenapa kok kita harus bagi jadi beberapa komponen? karena react js membuat kita bisa memisahkan komponen untuk dibuat satu per satu dulu sehingga nantinya dapat digunakan kembali tanpa harus menulis ulang. ok anggap lah kita sudah bikin komponennya menjadi :
- <Aplikasi />
- <KolomCari />
- <TombolCari />
- <TabelHasil />
jangan dipikirin dulu dalemnya gimana, yang jelas kita sudah bikin komponennya jadi 4 seperti itu. Lalu kita bisa merangkai komponennya menjadi sebuah aplikasi web sebagai berikut :

gimana ? sudah kebayang kan gimana react js bikin kita jadi berfikir bahwa website terdiri dari komponen2 yang disusun sedemikian rupa. nanti kita akan lanjut pelajari gimana cara bikin masing – masing komponennya. jika sudah dibikin tinggal kita import – import aja dimanapun kita mau, misal <TabelHasil/> bisa dipakai dimana saja kita mau, tidak perlu buat ulang.
ok mari bersiap kita mulai perjalanan kita bersama react js. yes!!!!!!!!
Editor
editor bebas, kalau saya pakai Visual Studio Code
Install node js
silahkan install dulu bagi yang belum install.
create-react-app
create-react-app menurut saya adalah cara paling mudah untuk memulai sebuah project aplikasi react js. bisa kita ikuti panduan installnya di link yang saya berikan, tinggal buka command line lalu eksekusi satu per satu kode berikut :
npx create-react-app react-pertamaku
cd react-pertamaku
npm start
setelah itu kita sudah bisa melihat aplikasi react js kita running di server locahost:3000 defaultnya.
silahkan buka folder project kita dengan code editor pilihanmu. kira – kira nanti kita punya folder project seperti berikut ini :
react-pertamaku
├── README.md
├── node_modules
├── package.json
├── .gitignore
├── public
│ ├── favicon.ico
│ ├── index.html
│ └── manifest.json
└── src
├── App.css
├── App.js
├── App.test.js
├── index.css
├── index.js
├── logo.svg
└── serviceWorker.jsyang perlu kita buka adalah file App.js. nah silahkan anda edit dan simpan, servernya akan otomatis melakukan update lalu pagenya akan reload dan perubahan pun terlihat. lalu kita buka file index.js dan terlihat bahwa ada syntax <App/>, seperti yang kita pelajari sebelumnya bahwa web kita dibagi menjadi beberapa komponen dan <App/> adalah komponen pertama kita. komponen tersebut dibuat dengan menggunakan html biasa.
kita bisa lihat bahwa kodenya adalah javascript dan juga terdapat beberapa sytax html dan tim facebook menyebutnya jsx , btw react js adalah buatan developer dari facebook. setelah kita buat App.js nya maka kita dapat memanggilnya dimana saja kita mau, contohnya di index.js.
ok lanjut, kita lihat di file index.js terdapat syntax
dan file index.html jangan lupa dirubah jadi

yak mantap hahaha, hehe kita balikin lagi aja ke root biar agak propesional gitu.
nah sekarang nih kita perlu bikin komponennya satu – satu dimulai dari me-rename App.js jadi Aplikasi.js biar sesuai seperti yang mau kita bikin tapi bebas kok boleh juga pake yang bawaannya. lalu kita buka Aplikasi.js dan ganti jadi seperti ini

import React from ‘react’ adalah cara kita menjelaskan kepada browser bahwa kita akan menggunakan reactjs sebagai frameworknya dan yang kita bikin adalah react komponen, bukan html biasa ( BHB ). apa itu BHB ? ah sudahlah tidak penting hehehe.
selanjutnya adalah import ‘./App.css’ yang merupakan salah satu cara kita untuk memberi style atau sentuhan artistik pada website menggunakan css, ya seperti css pada umumnya. ada beberapa cara lain yang juga keren tapi kita sedang tidak berfokus pada hal tersebut. yang penting kita paham dulu dasar – dasarnya.
code yang kita ketik barusan ini disebut sebagai functional component yaitu sebuah react komponen yang dibuat dari function. ada juga class component yang sebenarnya sama saja hanya saja menulisnya menggunakan paradigma OOP bukan Functional Programming. menurut saya functional component sudah ok jadi jangan dulu sibuk belajar class component. ok kita biarin dulu itu komponen Aplikasi nya kosong melongpong cuma
doang. oh iya maksudnya return ( ) itu adalah komponen yang akan ditampilkan di browser. kode html apapun yang mau ditampilkan harus diketik di dalam return ( ). terkhir kita harus export komponen kita dengan export default Aplikasi.
kita juga harus edit file index.js kita sesuai dengan perubahan kita. cukup ganti bagian import nya dan juga bagian <App /> menjadi <Aplikasi />.
membuat komponen KolomCari
kita buat komponen lainnya yaitu KolomCari dengan cara membuat file baru dengan nama KolomCari.jsx atau KolomCari.js sama saja saat ini dan teman2 bisa cari tahu sendiri bedanya. seperti ini kira – kira

lanjutkan juga komponen lain nya ya….

TabelHasil

wah selamat anda sudah membuat semua komponennya… hehe masih sederhana tapi yaaa oke lah untuk pemula. selanjutnya adalah kita akan import komponen2 tersebut kedalam induknya komponen yaitu Aplikasi.js seperti ini

sudah jadi aplikasi react kita yang sangat sederhana ini. silahkan di save semuanya dan lihat tampilannya di browser. seharusnya seperti ini

lain kali kita lanjut lagi belajarnya, silahkan pelajari lagi di link berikut agar lebih mendalaminya :
selanjutnya kita akan menambahkan event listener pada text input agar kita bisa ambil value nya sebagai kata kunci pencarian. silahkan menuju ke materi selanjutnya menambah event listener onchange pada input